برای شروع نیاز است که این لینک را مشاهده کنید و بعد دوباره برگردیم به همین جا و توضیحات را شروع کنیم.
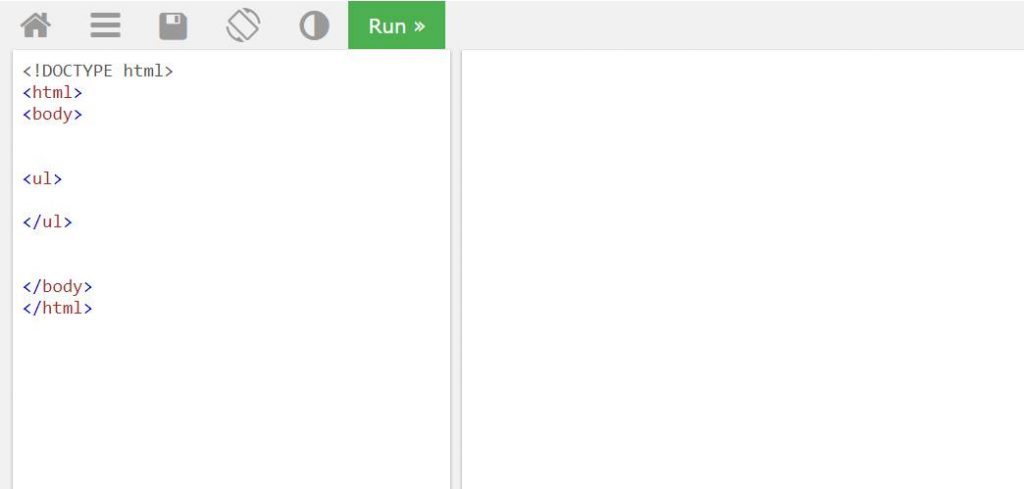
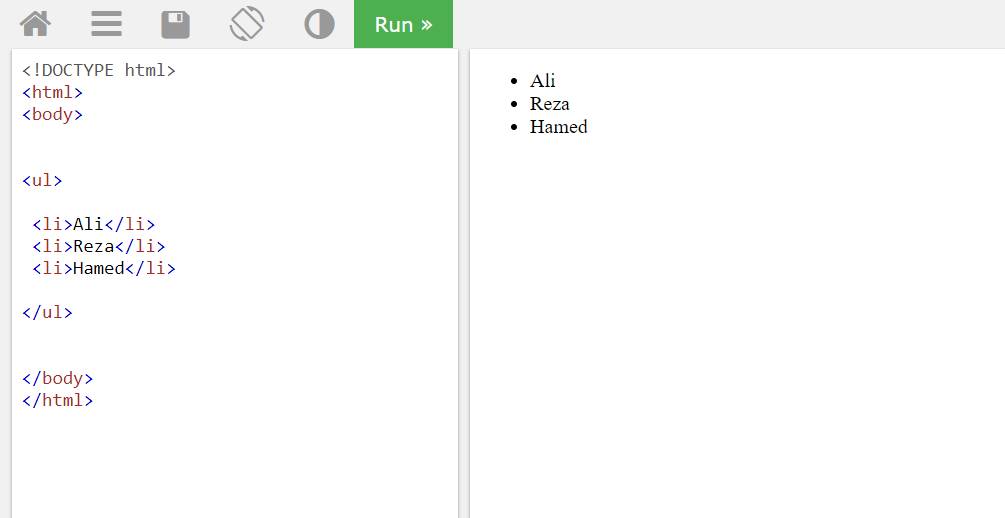
در این قسمت آموزش ساخت لیست را در وب سایت داریم با تگ <ul>

در این قسمت اولین تگی که نوشته می شود تگ ul است، بعد از آن داخل این تگ از تگ<li>استفاده می کنیم که در واقع تگی است که ایتم های لیست ما را نمایش می دهد.

طراحی وب سایت قسمت پنجم
توضیحات بیشتر درباره طراحی وب سایت:
<html>
<head>
<title>web</title>
</head>
<body>
<ul>
<li>List A</li>
<li>List B</li>
</ul>
</body>
</html>
این نمونه کد را کپی کنید و در یک فایل notepad با پسوند html ذخیره کنید.
برای این که یک فایل notepad داشته باشید کافیه کلمه notepad را در سرچ ویندوزتون بزند و برنامه notepad را باز کنید و کد بالا را در آن ذخیره کنید و پس از اینکه فایل را ذخیره کردید روی فایل ذخیره شده کلیک راست کنید و گزینه open with و سپس google chrome را انتخاب کنید تا فایل ذخیره شده شما در مرورگر گوگل نمایش داده شود.