استفاده از روانشناسی در بهبود طراحی وب سایت یکی از موثرترین روش ها برای کسب نتیجه مطلوب و مطابق با خواسته های ما از طراحی یک وبسایت است.
همه ما هنوز! انسان هستیم، با وجود تمام دانش ما نسبت به دنیای اطرافمان، یکی از چیزهایی که ما احاطه کاملی به آن نداریم، سایر انسان ها هستند. او چه فکر میکند؟
من از طرف مقابلم چگونه درخواست کنم که باعث واکنش نشان دادن او گردد؟ چرا او به این طرز درخواست پاسخ مثبت میدهد؟ چرا این کودکان به محصولات رقیب من بیشتر علاقه دارند تا محصولات من؟ و بسیاری دیگر از این سوال ها که شاید هیچ گاه نتوانیم جوابی 100 درصد به آن بدهیم.
رفتارهای بشر تحت تاثیر عوامل متعددی می باشد، از حضور شخصی در اطرافش تا رنگ پیراهنی که در آن روز پوشیده. چیزی که باعث بهبودطراحی وبسایت شما میشود این است که بدانید چه چیزی باعث میشود یک فرد چیزی را انتخاب و یا کلیک نماید.
مطابق با برخی از تحقیقات دانشگاهی، تئوری هایی که منجر به بهبود طراحی یک سایت نسبت به سایت دیگری می گردد به دست آمده است. یادگیری این نظریه ها به ما در پیاده سازی آن ها در وب سایت هایمان و یافتن میزان کاربردی بودن آن کمک مینماید.
روانشناسی رنگ در طراحی وبسایت
بر اساس پژوهشی در peer-reviewed journal محقق دریافته است که فقط 90 ثانیه زمان میبرد که نظر یک مشتری در خصوص محصولی شکل بگیرد و بین 62 تا 90 درصد این نظر بر پایه رنگ های آن محصول استوار است.
طراحان زیادی بر این باورند که “ترکیب رنگی، میتواند یک سبک یا احساس را تحت تاثیر قرار دهد و این یک نکته ضروری برای برند سازی و طراحی وبسایت می باشد. برای هر کسب و کاری مهم است که مشتری هدف خود را در سایتش نگه دارد.
آبی بهتر است
آبی باعث ایجاد حس آرامش و امنیت در مخاطب می گردد و در زنان و مردان آبی به عنوان یکی از رنگ های محبوب شناخته می شود. اما استفاده از همین آبی محبوب در صنایع غذایی باعث کم شدن اشتها می گردد! و مردم با دیدن رنگ قرمز بیشتر تمایل برای خوردن پیدا میکنند، پس همه جا امکان استفاده از آن نیست.
زرد خودمانی
زرد باعث انتقال حس خوشحالی به بازدید کننده میگردد، برند های زیادی از رنگ زرد برای القای حس بامزه گی و خودمانی بودن استفاده میکنند. این رنگ مرکز هیجانات مغز را تحریک میکند، اما این نکته میتواند معانی مختلفی را برای انسان های مختلف به همراه داشته باشد.
برای برخی احساس سرخوشی و بالابردن احساسات را باعث می گردد و برای برخی، به عنوان نمادی برای بر انگیخته شدن احساس اضطراب خواهد بود.
سبز خلاق
سبز برای بسیاری نمایانگر طبیعت و به طبع آن سلامت و پاکی است، اما بر اساس نظر روانشناسان رنگ، استفاده از این رنگ احساس خلاقیت را نیز به بازدید کننده منتقل میکند.
سیاه، سیاه است
استفاده از رنگ مشکی در یک ترکیب رنگی، به نمایش ظرافت، قدرت و تجمل کمک شایانی میکند. سیاه به نظر براق و تمیز می آید و مردم بیشتر آن را وابسته به برندهای پر قدمت و استوار در نظر دارند.
ترقیب بازدید کننده به انجام کارهای مورد نظر طراح سایت
ترقیب به انجام کار، قدرت است و اینکه شما بتوانید مسیری برای انتقال بازدید کننده به آنچه شما میخواهید مورد نظر باشد، ایجاد نمایید از اهمیت زیادی برخوردار است.
چندرسانه ای ها
در بسیاری از پژوهش ها نشان داده شده است که استفاده از انواع واسط های محتوایی رسانه ای در یک وب سایت تاثیر زیادی دارد. در این تحقیق ها به عنوان یک مورد تحقیق نشان داده شده است که با استفاده از رسانه های غنی شده، اعم از فیلم، تصویر و صوت میتواند به تعامل بیشتر کاربر با سایت شما کمک شایانی نماید.
خستگی در تصمیم گیری
تحقیقات روانشناسی در طراحی وب سایت نشان داده است که اگر تعداد گزینه های پیش روی یک مشتری یا بازدید کننده زیاد باشد، احتمال اینکه مشتری نتواند هیچ کدام را انتخاب نماید بالا میرود.
اگر وب سایت شما شلوغ باشد، نرخ پرش ها در سایت شما بالا میرود ولی نتیجه گیری از این تغییر مکان ها کمتر خواهد شد. بهتر است که از شلوغی وب سایت پرهیز شود، گزینه های انتخاب، دکمه های جابه جایی را تا جایی که امکان دارد کم و کاربردی کنید.
قالب نوشتاری
پژوهش های کاربردی در مطالعه کاربران سایت ها نشان داده شده است که افراد دوست دارند متن هایی با عرض های کوتاه را بخوانند تا متن هایی با عرض تمامی صفحه نمایش. بهتر است در طراحی سایت خود در صورتی که میخواهید متنی نگارش کنید، عرض صفحه را به ستون های کوتاه تر تبدیل کنید و سپس به نگارش در آن ستون ها بپردازید تا جواب بهتری بگیرید.
همچنین همیشه در کنار نوشتارهای خود، از تصاویر استفاده کنید. بسیاری از محققین اثبات کرده اند که یک تصویر مناسب میتواند جایگزین هزاران خط متن شود. همانطور که در انتخاب متن و چگونگی نگارش آن باید توجه داشت در انتخاب تصاویر مرتبط با منظور ما نیز باید دقت زیادی داشت.
خیره کردن
در صورتی که میخواهید به قسمتی از تصویر یا صفحه شما نگاه بیشتری شود، سعی کنید از علائم و روش های اشاره به آن موضوع در صفحه استفاده نمایید. آسان ترین روش استفاده از یک پیکان به سمت موضوع است یا استفاده از تصویر فردی که به موضوع مورد نظر شما خیره شده است. انسان ها موجودات اجتماعی هستند و نگاه و دید دیگران برایشان اهمیت دارد. پس سعی کنید از این روش برای اشاره درست به موضوعاتتان استفاده نمایید.
ارتباط با رویدادها
استفاده از رویدادهای روزانه در چینش و چگونگی ارائه محصولات میتواند نتیجه خوبی داشته باشد. به طور مثال در فصل بهار، متناسب با رنگ طبیعت چینش محصولات و یا حتی رنگ بندی سایت میتواند به القای حس بهتری به مشتری کمک نماید.
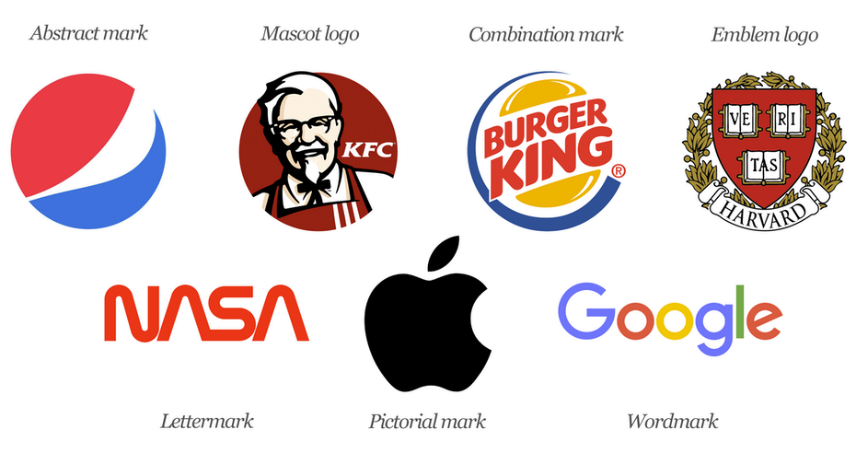
نمونه طراحی لوگو
نمونه طراحی ست اداری
درخواست ثبت برند